How To Add a Social Bookmarking Button to Blogger

In this tutorial you will learn how to add an Add This free Social Bookmarking button to your Blogger blog (Blogspot) blog. By adding this feature to your blog you will enable visitors to your blog to create links to popular social bookmarking sites such as Google, Technorati, Facebook, MySpace, Digg, Stumble Upon, Reddit, Delicious, Furl, Yahoo etc. Adding personal social bookmarks enables visitors to share these links with others thereby helping you attract more traffic to your site. For more information on the benefits of social bookmarking please refer to my article - Benefits of Social Bookmarking for Blogger bloggers.
This tutorial shows you how to place a social bookmarking button on your site by accessing a free social bookmark and feed button builder service called Add This. Add This will supply you with a simple piece of code which when placed in a widget will insert a social bookmarking button either at the end of each post or in the sidebar. If you wish you can add the social bookmarking button to both as I have done on this site. For those new to blogging don't worry if this sounds complicated as this article gives you step by step instructions suitable for any Blogger user including beginners.
How does an Add This Social Bookmarking Button Work?
The code from Add This places a button on your site which when clicked on by a visitor to your site opens a menu of the most popular social bookmarking services. When a selection is made by a visitor eg Delicious, Yahoo, Google, Facebook, MySpace, Stumble Upon they are given the option to submit your blog to their online bookmarks. Once a visitor submits your blog to a social bookmarking service Add This can provide you with useful analytics about bookmarks, feeds and emails depending on which buttons you enable on your site. This kind of statistical information from Add This will help you gain greater understanding of your site traffic and your most popular posts.
Steps for Adding a Social Bookmarking Button from Add This to Your Blogger Blog
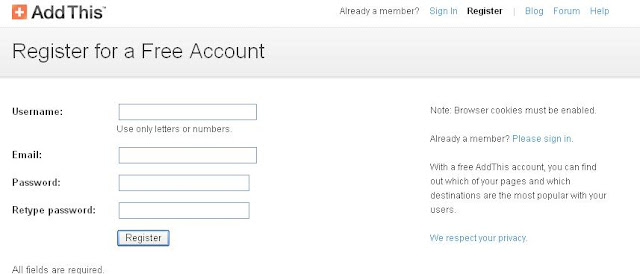
1. Register for a free account with Add This

2. Once you supply a username, email address, password and your website address sign up is pretty much instanteous.
3. After sign up is confirmed click on Get Your Button. This will take you to the Create Your Button Page

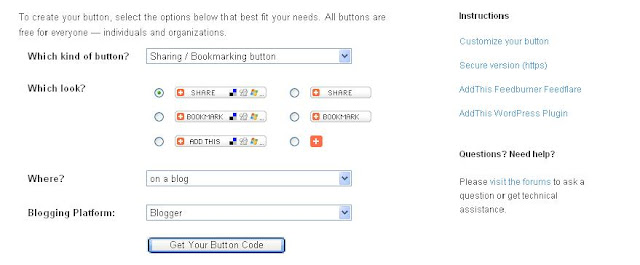
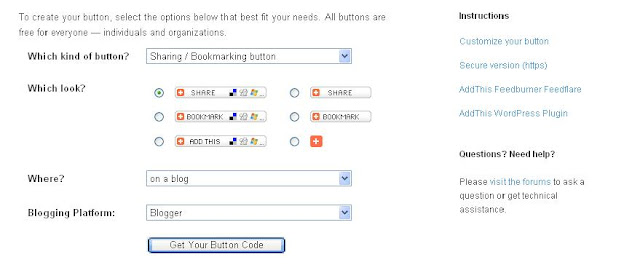
4. On the Create Your Button page you will be asked to make some selections about your social bookmarking button.
What kind of Button? Select Sharing/bookmarking button
What Look? Choose any of the six button choices. For this example I am going to select the share button

Where? Select on a blog
Blogger Platform? Select Blogger
At this point the information your have entered should look like the picture below:

Once you have confirmed that you have entered the correct information click on the Get Your Code button and you will be taken to the Get Your Code page.
5. From the Get Your Code page you will be given the option to Preview your button. Do so if you wish or move on to Step 6.
Having generated the code for your Add This Social Bookmarking button you now need to decide where to position it on your blog. You may either place your new Social Bookmarking Button beneath each post (see below) or in a sidebar.
Instructions for Placing a Social Bookmarking Button Beneath Each Post of Your Blogger Blog
Click on Blog Post Button option.
Highlight the Javascript code supplied by Add This
Copy the code to the Clipboard of your computer using Ctrl + C command
In a new window open your Blogger Blog and sign in
Navigate to Layout > Edit HTML
As a precaution Backup your template in case you inadvertently overwrite some code.
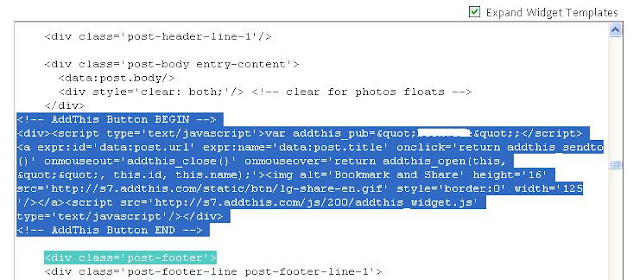
Once you have backed up place a tick in the Expand Widget Templates checkbox
Use the Ctrl + F command to open the toolbar which will appear at the bottom of your page while using Blogger. You can close this at any time using the Ctrl + F command or by clicking on the blue cross in the lefthand corner.
Now highlight the following line of code and using the Ctrl + C command copy and paste the code into the Search Box on the toolbar at the bottom of Blogger. This action will quickly locate the code for you in your Blogger template. You will be placing the code immediately before this tag.
<div class='post-footer'>
Return to Add This and highlight the Javascript button code supplied. Copy the code to your clipboard using the Ctrl + C command.
Reopen the Blogger window and place the cursor right before the tag that you located earlier.
Paste the Javascript code from Add This into the template using the Ctrl + V command.
Your code placement should look like that pictured below

Click on Save Template
Now click on View Blog from the top menu and navigate to the end of your first post. If all instructions have been followed you will now have a social bookmarking button at the bottom of each post.
Instructions for Placing a Social Bookmarking Button in a Sidebar of Your Blogger Blog
Follow the Add This automated process by clicking on Add the Menu to My Blog button. This will place an Add This social bookmarking button in a widget in your sidebar as you see on this site.
This Blogger tutorial has covered the steps involved in adding a free Add This Social Bookmarking Button to your Blogger blog (Blogspot blog). Grow your Blogger (Blogspot) blog today by adding a free Add This social bookmarking button which will enable visitors to bookmark your site and share your posts with others. Add This will provide statistical tracking of social bookmarking activity on your site and help you determine your most popular posts.







.jpg)


.jpg)
.jpg)

.jpg)
It is really useful article on SEO. but still has any website which we were able to get backlinks found Do follow.
ReplyDeleteSocial Bookmarking Sites List